屏幕后处理效果 (screen post-processing effects)是游戏中实现屏幕特效的常见方法.
建立一个基本的屏幕后处理脚本系统
屏幕后处理,指的是在渲染完整个场景得到屏幕图像后,再对这个图像进行一系列操作,实现各种屏幕特效.OnRenderImage函数 :
MonoBehaviour.OnRenderImage (RenderTexture src, RenderTexture dest)
当我们在脚本中声明此函数后,Unity会把当前渲染得到的图像存储在第一个参数对应的源渲染纹理中,通过函数中的一系列操作后,再把目标渲染纹理,即第二个参数对应的渲染纹理显示到屏幕上.Graphics.Blit函数 来完成对渲染纹理的处理.
public static void Blit(Texture src, RenderTexture dest)
其中,src对应了源纹理, 在屏幕后处理技术中,这个参数就是当前屏幕的渲染纹理或是上一步处理后得到的渲染纹理.
在默认情况下,OnRenderImage函数会在所有的不透明和透明的Pass执行完毕后被调用,一遍对场景中所有游戏对象产生影响.但有时,我们希望在不透明Pass执行完毕后就立即调用OnRenderImage函数,从而不对透明物体产生任何影响.此时,我们可以在OnRenderImage函数前添加ImageEffectOpaque属性来实现这样的目的.(将在13.4节遇到)
因此,要在Unity中实现屏幕后处理效果,过程通常如下:
首先 我们需要在摄像机中添加一个用于屏幕后处理的脚本.
然后 再调用Graphics.Blit函数使用特定的UnityShader来对当前图像进行处理,再把返回的渲染纹理显示到屏幕上.
但是,在进行屏幕后处理之前,我们需要检查一系列条件是否满足,例如当前平台是否支持渲染纹理和屏幕特效,是否支持当前使用的Unity Shader等.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 using UnityEngine;using System.Collections;[ExecuteInEditMode ] [RequireComponent (typeof(Camera)) ] public class PostEffectsBase : MonoBehaviour { protected void CheckResources () bool isSupported = CheckSupport(); if (isSupported == false ) { NotSupported(); } } protected bool CheckSupport () if (SystemInfo.supportsImageEffects == false || SystemInfo.supportsRenderTextures == false ) { Debug.LogWarning("This platform does not support image effects or render textures." ); return false ; } return true ; } protected void NotSupported () enabled = false ; } protected void Start () CheckResources(); } protected Material CheckShaderAndCreateMaterial (Shader shader, Material material ) if (shader == null ) { return null ; } if (shader.isSupported && material && material.shader == shader) return material; if (!shader.isSupported) { return null ; } else { material = new Material(shader); material.hideFlags = HideFlags.DontSave; if (material) return material; else return null ; } } }
在下面一节我们就会看到如何继承PostEffect.cs来创建一个简单的用于调整屏幕的亮度,饱和度和对比度的特效脚本.
调整屏幕的亮度,饱和度和对比度.
新建一个脚本,名BrightnessSaturationAndContrast.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 using UnityEngine;using System.Collections;public class BrightnessSaturationAndContrast : PostEffectsBase { public Shader briSatConShader; private Material briSatConMaterial; public Material material { get { briSatConMaterial = CheckShaderAndCreateMaterial(briSatConShader, briSatConMaterial); return briSatConMaterial; } } [Range(0.0f, 3.0f) ] public float brightness = 1.0f ; [Range(0.0f, 3.0f) ] public float saturation = 1.0f ; [Range(0.0f, 3.0f) ] public float contrast = 1.0f ; void OnRenderImage (RenderTexture src, RenderTexture dest ) if (material != null ) { material.SetFloat("_Brightness" , brightness); material.SetFloat("_Saturation" , saturation); material.SetFloat("_Contrast" , contrast); Graphics.Blit(src, dest, material); } else { Graphics.Blit(src, dest); } } }
每当OnrenderI函数被调用时,它会检查材质是否可用.如果可用,就把参数传递给材质,再调用Graphics.Blit进行处理;
之后是Shader的部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 Shader "Unity Shaders Book/Chapter 12/Brightness Saturation And Contrast" { Properties { _MainTex ("Base (RGB)" , 2 D) = "white" {} _Brightness ("Brightness" , Float) = 1 _Saturation("Saturation" , Float) = 1 _Contrast("Contrast" , Float) = 1 } SubShader { Pass { ZTest Always Cull Off ZWrite Off CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; half _Brightness; half _Saturation; half _Contrast; struct v2f { float4 pos : SV_POSITION; half2 uv: TEXCOORD0; }; v2f vert (appdata_img v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv = v.texcoord; return o; } fixed4 frag (v2f i) : SV_Target { fixed4 renderTex = tex2D(_MainTex, i.uv); fixed3 finalColor = renderTex.rgb * _Brightness; fixed luminance = 0.2125 * renderTex.r + 0.7154 * renderTex.g + 0.0721 * renderTex.b; fixed3 luminanceColor = fixed3(luminance, luminance, luminance); finalColor = lerp(luminanceColor, finalColor, _Saturation); fixed3 avgColor = fixed3(0.5 , 0.5 , 0.5 ); finalColor = lerp(avgColor, finalColor, _Contrast); return fixed4(finalColor, renderTex.a); } ENDCG } } Fallback Off }
边缘检测
边缘检测的原理是利用一些边缘检测算子对图像进行卷积 (convolution)操作.
什么是卷积
在图像处理中,卷积指的是使用一个卷积核 (kernel)对一张图片中的每个像素进行一些列操作.该区域的每个方格都有一个权重值 .当对图像中的某个像素进行卷积时,我们会把卷积核的中心置于该像素上.
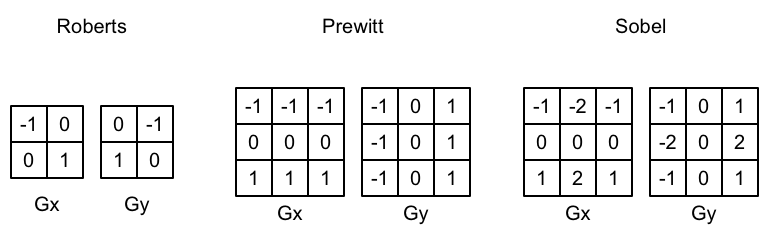
常见的边缘检测算子
如果相邻像素之间存在差别明显的颜色,亮度,纹理等属性,我们会认为它们之间应该有一条边界.梯度 (gradient)来表示,可以想象得到,边缘处的梯度绝对值会比较大.
G = sqrt(G(x)**2 + G(y)**2)
由于开根号操作比较复杂,出于性能考虑,我们有时候会使用绝对值操作来代替开根号操作:
G = |G(x)| + |G(y)|
得到梯度G后,我们就可以据此来判断哪些像素对应了边缘:梯度越大,越有可能是边缘.
实践: Sobel边缘检测算子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 Shader "Unity Shaders Book/Chapter 12/Edge Detection" { Properties { _MainTex ("Base (RGB)" , 2 D) = "white" {} _EdgeOnly ("Edge Only" , Float) = 1.0 _EdgeColor ("Edge Color" , Color) = (0 , 0 , 0 , 1 ) _BackgroundColor ("Background Color" , Color) = (1 , 1 , 1 , 1 ) } SubShader { Pass { ZTest Always Cull Off ZWrite Off CGPROGRAM #include "UnityCG.cginc" #pragma vertex vert #pragma fragment frag sampler2D _MainTex; uniform half4 _MainTex_TexelSize; fixed _EdgeOnly; fixed4 _EdgeColor; fixed4 _BackgroundColor; struct v2f { float4 pos : SV_POSITION; half2 uv[9 ] : TEXCOORD0; }; v2f vert (appdata_img v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); half2 uv = v.texcoord; o.uv[0 ] = uv + _MainTex_TexelSize.xy * half2(-1 , -1 ); o.uv[1 ] = uv + _MainTex_TexelSize.xy * half2(0 , -1 ); o.uv[2 ] = uv + _MainTex_TexelSize.xy * half2(1 , -1 ); o.uv[3 ] = uv + _MainTex_TexelSize.xy * half2(-1 , 0 ); o.uv[4 ] = uv + _MainTex_TexelSize.xy * half2(0 , 0 ); o.uv[5 ] = uv + _MainTex_TexelSize.xy * half2(1 , 0 ); o.uv[6 ] = uv + _MainTex_TexelSize.xy * half2(-1 , 1 ); o.uv[7 ] = uv + _MainTex_TexelSize.xy * half2(0 , 1 ); o.uv[8 ] = uv + _MainTex_TexelSize.xy * half2(1 , 1 ); return o; } fixed luminance (fixed4 color) { return 0.2125 * color.r + 0.7154 * color.g + 0.0721 * color.b; } half Sobel (v2f i) { const half Gx[9 ] = {-1 , 0 , 1 , -2 , 0 , 2 , -1 , 0 , 1 }; const half Gy[9 ] = {-1 , -2 , -1 , 0 , 0 , 0 , 1 , 2 , 1 }; half texColor; half edgeX = 0 ; half edgeY = 0 ; for (int it = 0 ; it < 9 ; it++) { texColor = luminance(tex2D(_MainTex, i.uv[it])); edgeX += texColor * Gx[it]; edgeY += texColor * Gy[it]; } half edge = 1 - abs (edgeX) - abs (edgeY); return edge; } fixed4 frag (v2f i) : SV_Target { half edge = Sobel(i); fixed4 withEdgeColor = lerp(_EdgeColor, tex2D(_MainTex, i.uv[4 ]), edge); fixed4 onlyEdgeColor = lerp(_EdgeColor, _BackgroundColor, edge); return lerp(withEdgeColor, onlyEdgeColor, _EdgeOnly); } ENDCG } } FallBack Off }
需要注意的是,本例中的边缘检测仅仅利用了屏幕的颜色信息,而实际应用中,物体的纹理,阴影等信息均会影响边缘检测的结果,使得结果包含许多非预期的描边.
高斯模糊
模糊的实现有许多种方法,例如均值模糊和中值模糊.
均值模糊同样使用了卷积操作,它只用的卷积核的各个元素值都相等,且相加等于1.
而中值模糊是选择邻域内对应所有像素排序后的中值替换掉原有的颜色.
一个更高级的模糊方法是高斯模糊.
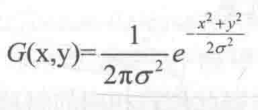
高斯滤波
高斯模糊同样使用了卷积计算,它使用的卷积核名为高斯核.
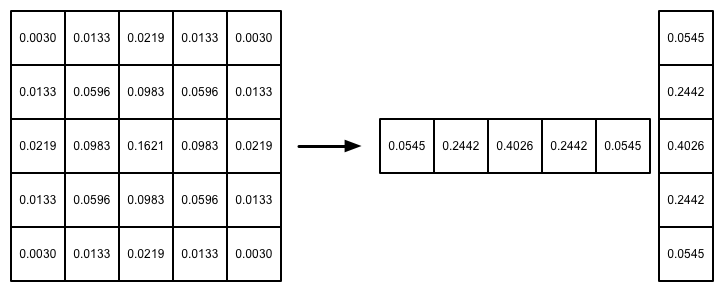
如图显示的是一个标准方差为1的5x5大小的高斯核
实践: 高斯模糊
我们使用一个5x5的高斯核对原图进行高斯模糊.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 using UnityEngine;using System.Collections;public class GaussianBlur : PostEffectsBase { public Shader gaussianBlurShader; private Material gaussianBlurMaterial = null ; public Material material { get { gaussianBlurMaterial = CheckShaderAndCreateMaterial(gaussianBlurShader, gaussianBlurMaterial); return gaussianBlurMaterial; } } [Range(0, 4) ] public int iterations = 3 ; [Range(0.2f, 3.0f) ] public float blurSpread = 0.6f ; [Range(1, 8) ] public int downSample = 2 ; void OnRenderImage (RenderTexture src, RenderTexture dest ) if (material != null ) { int rtW = src.width/downSample; int rtH = src.height/downSample; RenderTexture buffer0 = RenderTexture.GetTemporary(rtW, rtH, 0 ); buffer0.filterMode = FilterMode.Bilinear; Graphics.Blit(src, buffer0); for (int i = 0 ; i < iterations; i++) { material.SetFloat("_BlurSize" , 1.0f + i * blurSpread); RenderTexture buffer1 = RenderTexture.GetTemporary(rtW, rtH, 0 ); Graphics.Blit(buffer0, buffer1, material, 0 ); RenderTexture.ReleaseTemporary(buffer0); buffer0 = buffer1; buffer1 = RenderTexture.GetTemporary(rtW, rtH, 0 ); Graphics.Blit(buffer0, buffer1, material, 1 ); RenderTexture.ReleaseTemporary(buffer0); buffer0 = buffer1; } Graphics.Blit(buffer0, dest); RenderTexture.ReleaseTemporary(buffer0); } else { Graphics.Blit(src, dest); } } }
Shader代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 Shader "Unity Shaders Book/Chapter 12/Gaussian Blur" { Properties { _MainTex ("Base (RGB)" , 2 D) = "white" {} _BlurSize ("Blur Size" , Float) = 1.0 } SubShader { CGINCLUDE #include "UnityCG.cginc" sampler2D _MainTex; half4 _MainTex_TexelSize; float _BlurSize; struct v2f { float4 pos : SV_POSITION; half2 uv[5 ]: TEXCOORD0; }; v2f vertBlurVertical (appdata_img v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); half2 uv = v.texcoord; o.uv[0 ] = uv; o.uv[1 ] = uv + float2(0.0 , _MainTex_TexelSize.y * 1.0 ) * _BlurSize; o.uv[2 ] = uv - float2(0.0 , _MainTex_TexelSize.y * 1.0 ) * _BlurSize; o.uv[3 ] = uv + float2(0.0 , _MainTex_TexelSize.y * 2.0 ) * _BlurSize; o.uv[4 ] = uv - float2(0.0 , _MainTex_TexelSize.y * 2.0 ) * _BlurSize; return o; } v2f vertBlurHorizontal (appdata_img v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); half2 uv = v.texcoord; o.uv[0 ] = uv; o.uv[1 ] = uv + float2(_MainTex_TexelSize.x * 1.0 , 0.0 ) * _BlurSize; o.uv[2 ] = uv - float2(_MainTex_TexelSize.x * 1.0 , 0.0 ) * _BlurSize; o.uv[3 ] = uv + float2(_MainTex_TexelSize.x * 2.0 , 0.0 ) * _BlurSize; o.uv[4 ] = uv - float2(_MainTex_TexelSize.x * 2.0 , 0.0 ) * _BlurSize; return o; } fixed4 fragBlur (v2f i) : SV_Target { float weight[3 ] = {0.4026 , 0.2442 , 0.0545 }; fixed3 sum = tex2D(_MainTex, i.uv[0 ]).rgb * weight[0 ]; for (int it = 1 ; it < 3 ; it++) { sum += tex2D(_MainTex, i.uv[it*2 -1 ]).rgb * weight[it]; sum += tex2D(_MainTex, i.uv[it*2 ]).rgb * weight[it]; } return fixed4(sum, 1.0 ); } ENDCG ZTest Always Cull Off ZWrite Off Pass { NAME "GAUSSIAN_BLUR_VERTICAL" CGPROGRAM #pragma vertex vertBlurVertical #pragma fragment fragBlur ENDCG } Pass { NAME "GAUSSIAN_BLUR_HORIZONTAL" CGPROGRAM #pragma vertex vertBlurHorizontal #pragma fragment fragBlur ENDCG } } FallBack "Diffuse" }
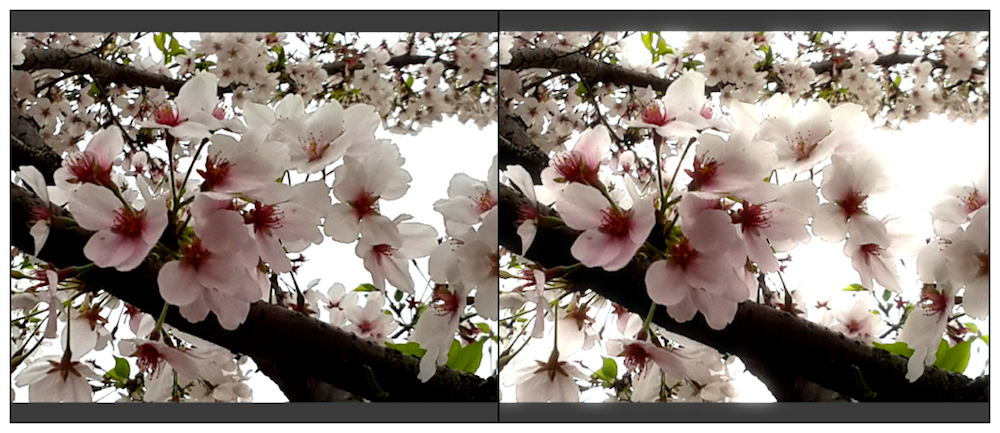
Bloom效果
Bloom是游戏中常见的一种屏幕效果,这种特效可以模拟真实摄像机的一种图像效果,它让画面中较亮的区域"扩散"到周围的区域,造成一种朦胧的感觉.
实现原理: 我们首先根据一个阈值提取出图像中较亮的区域,把他们存储在一张纹理中,再利用高斯模糊对这张渲染纹理进行模糊处理,模拟光线扩散的效果,最后再将其和原图像进行混合,得到最终效果.